Tools
Hier ein kleiner Überblick über die "Tools", welche im täglichen Berichte-Schreiben eine große Rolle spielen. Wenn man sie (mit ein wenig Übung) anwendet sieht ein Bericht schonmal klasse aus und es muss nur noch der Inhalt stimmen!
Vorangehensweise:
1. Textstelle markieren, die mit einem Werkzeug verschönert werden soll!
2. Gewünschtes Symbol anklicken!
3. 'Vorschau' anklicken, um zu kontrollieren, ob alles funktioniert hat!
4. Bei Bedarf nachbessern!
Beispiel: Fifastories Fettschrift - Fifastories - Code: [ b ] [ /b ]
Fettschrift - Fifastories - Code: [ b ] [ /b ] Kursivschrift - Fifastories[ - Code: [ i ] [ /i ]
Kursivschrift - Fifastories[ - Code: [ i ] [ /i ] Unterstreichen - Fifastories[ - Code: [ u ] [ /u ]
Unterstreichen - Fifastories[ - Code: [ u ] [ /u ]
<[xxs]> Kleine Schrift - Fifastories - Code: [ small ] [ /small ]
<[xxl]> Große Schrift - Fifastories[ - Code: [ big ] [ /big ] Farben - Fifastories[ - Code: [ gruen ] [ /gruen ]
Farben - Fifastories[ - Code: [ gruen ] [ /gruen ] Smiley einfügen -
Smiley einfügen -  - Code: nur anklicken
- Code: nur anklicken
 Spoiler -
Spoiler -  Link einfügen - Fifastories[ - Code: anklicken und einfügen
Link einfügen - Fifastories[ - Code: anklicken und einfügen Video einfügen - - Code: anklicken und einfügen
Video einfügen - - Code: anklicken und einfügen  Bild einfügen -
Bild einfügen -  - Code: [ img ] [ /img ] (URL einfügen)
- Code: [ img ] [ /img ] (URL einfügen) Tabelle einfügen -
Tabelle einfügen - Fifa
sto
ries- Code: [ pre ] [ /pre ]
 Code einfügen -
Code einfügen - Fifa
sto
ries
- Code: [ code ] [ /code ]
 E-Mail - [MAIL]Fifastories/MAIL] - Code: [ MAIL ] [ /MAIL ]
E-Mail - [MAIL]Fifastories/MAIL] - Code: [ MAIL ] [ /MAIL ] Zitieren -
Zitieren - Zitat
Fifastories
- Code: [ quote ] [ /quote ]
 Zentrieren -
Zentrieren - <[line ]> Trennlinie - Code: nur anklicken (makieren nicht nötig!)
Wichtig: Beim Einfügen von den Codes bei den Klammern die Leerzeichen weglassen.
Hoffe, dass damit die Tools für jeden verständlich sind - im Grunde benötigt man nur die Hälfte: groß, klein, kursiv, fett, unterstrichen, Farben und Bilder halt. :D
Viel Spaß beim Ausprobieren und Berichten! :)
Passend dazu als Ergänzung: Bilder verkleinern und den passenden Ausschnitt auswählen.
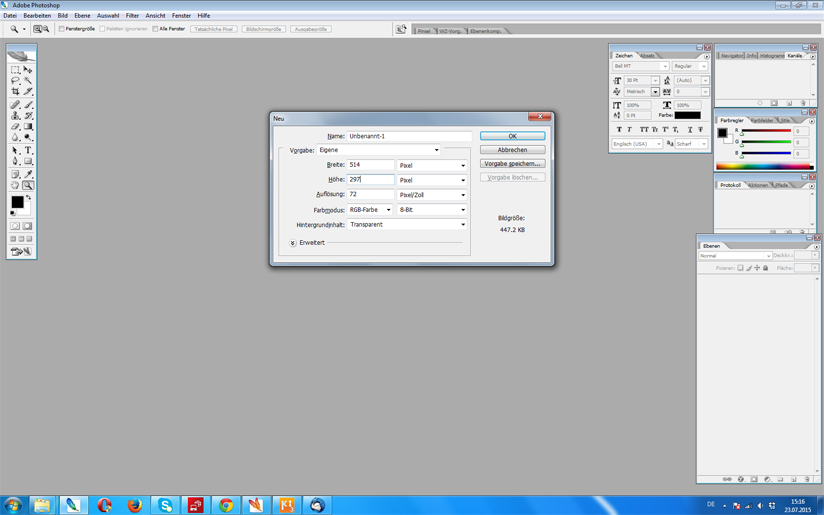
1. Wir öffnen ein neues Dokument in einer beliebigen Größe. Empfehlenswert ist mMn die Spox-Größe (in etwa), welche bei 515*297 Pixel liegt.

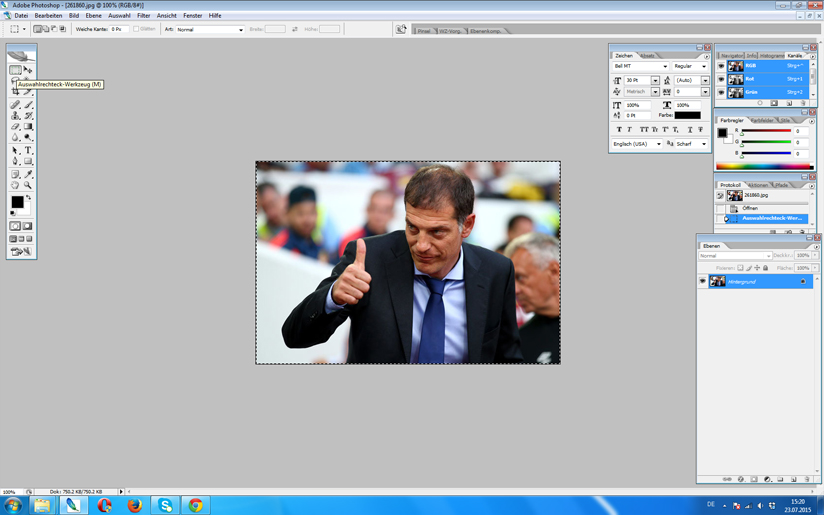
2. Wir fügen das ausgesuchte Bild ein. Dazu öffnen wir es zuerst in unserem Grafikprogramm (Datei -> öffnen -> suchen). Nun wählen wir das neugeöffnete Bild per Auswahl komplett aus...

...kopieren (strg + c) es, wechseln per strg+tab zu unserem geöffneten Dokument und fügen es ein:

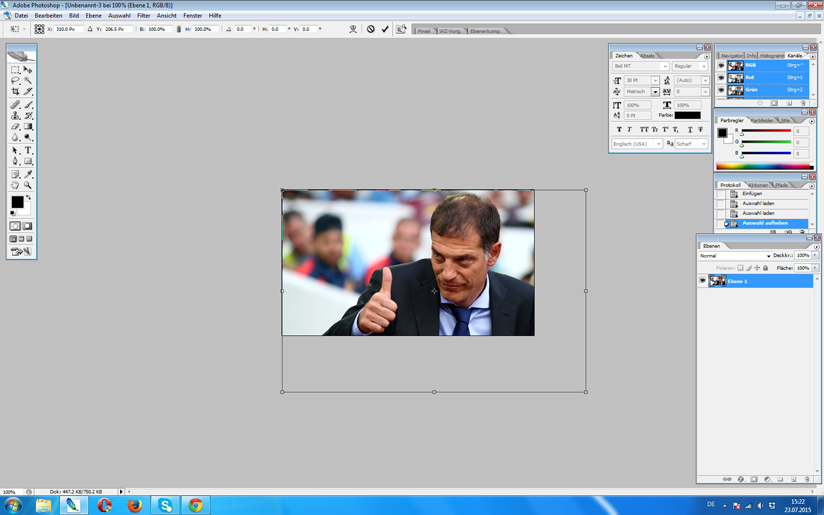
Nun ist es allerdings noch ein wenig zu groß und nicht gut platziert. Als drücken wir strg+t (oder bei photoshop bearbeiten -> transformieren) und verkleinern es uns, dazu kann es noch verschoben werden.
Vorsicht: Beim Verkleinern darauf achten, dass ihr shift gedrückt haltet, damit es auch proportional verkleinert wird.
Tipp: Photoshop CS2 ist legal kostenlos downloadbar!
|
|
 Forum Statistiken Forum Statistiken
Das Forum hat 952
Themen
und
2020
Beiträge.
Heute waren 0 Mitglieder Online: |
 | Einfach ein eigenes Xobor Forum erstellen |


 Antworten
Antworten Besucher
Besucher